Get content
找寻您想要的最新文章及动态信息
【第2期】平面设计转战网页美工/淘宝美工
所属分类:最新文章更新时间:2015-09-30 23:51:07人气:4386

本期摘要:
这一期的教程,送给毕业刚进入职场的大学生以及从事平面设计想要做网页的朋友们,不喜勿喷。
我们的主题是平面设计转战网页设计,之所以转就是因为平面越来越难混了,当然抛出一些资深的平面设计师。“要想发做印刷”,这是前几年的响亮口号,印刷行业迅猛发展,商场或企业一般会做很多的印刷宣传产品,那时候平面设计需求非常大,市场缺口也多。结果,盖茨、乔布斯轮流给印刷厂一巴掌,人们的生活方式瞬息改变了,获取信息不再单靠印刷物索取了,多数通过电脑浏览网页或手机搜索,导致印刷行业逐渐没落,因此平面设计需求也少了、待遇也低了很多。
很多的优秀平面设计师看到迅猛发展的网页设计,从而转做网页,但是再资深的平面设计转到网页上来都会遇到很多的问题,我们这节课就针对遇到的问题进行解决,希望能够帮助到转战网页的平面师,如果喜欢请为我点赞哦。

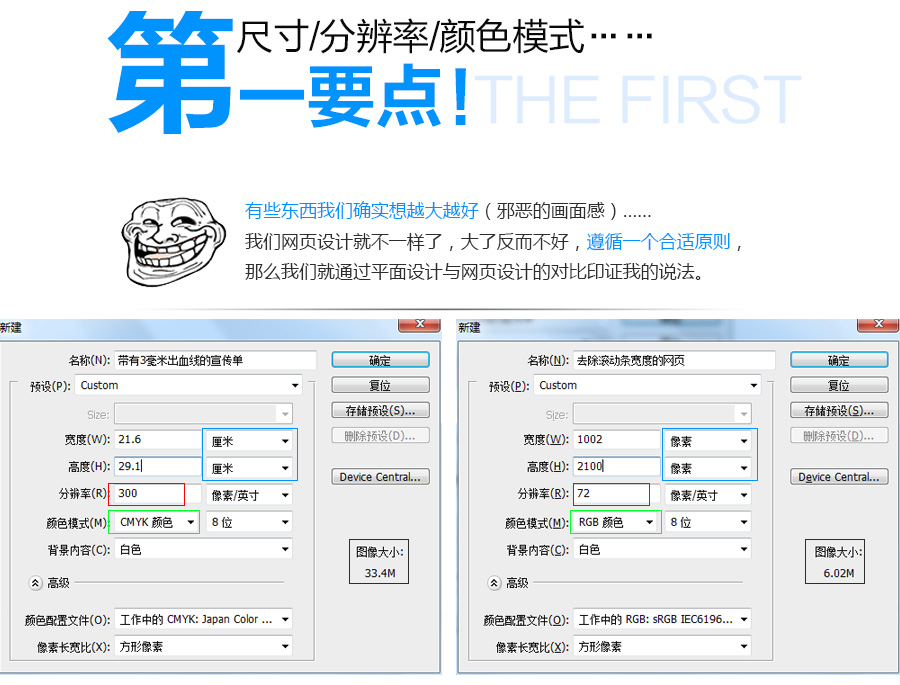
第一张是平面设计,经常面对的带有出血线的宣传单尺寸,这个尺寸我面对了两年多,第二张是去除滚动条宽度后制作网页常用的尺寸(为什么会是这个尺寸后面会解释),这个是我现在每天面对的。
对比不难发现有3点重要的不同:
1、单位由厘米变为了像素
什么是像素,要想了解自己去百度百科,我们这里不上理论课,我这里就做一个通俗的解释。
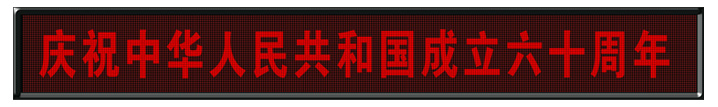
相信大家都见过下图这货,覆盖在各条街道,一不小心瞅一眼,直接亮瞎我们双眼的LED显示屏。整个大屏幕是由很过小灯通过区域显示,才组成我们可识别的文字,而我们所见到的电脑屏幕显示器也是有若干小灯组成的,无非在电脑屏幕上我们不叫小灯泡,人家高大上的称之为“像素”。

LED屏幕上的灯的数量用个数表示,宣传单宽高用厘米(cm)表示,那么以上所得我们屏幕显示器最小单位是它了“像素(px)”,用像素这个单位来表示在屏幕中我们作品真实的宽高。
从此转战网页的平面设计师,你世界里的单位不再是厘米而是像素了。
2、分辨率由原来的300dpi改为现在的72dpi
大家应该都明白在同样宽度下LED灯的数量越多,显示的文字就越细致。我们屏幕也是一样的,是指单位长度内包含的像素点的数量
我们ps上图的意思就是一英寸显示72个像素。
72像素不是我们自己定义的,而是屏幕显示器的解析度约为72,以一部15寸的电脑显示器为例,可视面积的水平长度大约为11.2寸,如果显示模式是800×600,那么解析度就是 800/11.2=71.4。
所以说,屏幕解析程度限制着我们就是72,如果你给了再大的数值,那么他还是以自己解析程度进行解析的。
在上学那会,做一张海报作业,老师说了分辨率越高,图像越清晰,一张一米多高的海报,分辨率我硬是给了450像素,作图那种卡,我真佩服当年还能做下去,最后艰难的做完了,把文件拷到打印店,大概一个小时才打开的,师傅一看我的分辨率,看我的眼神都变了,我的天,难道我做的图不好看吗,在鄙视我吗???
所以说,分辨率越大越好的说法是不对的,我们只有说找到适合我们的才是关键!
3、颜色模式将CMYK改为RGB
做宣传单是通过电脑制作成稿,然后转交印刷厂,通过四色印刷机生产最终稿件,做平面的最大问题就是偏色,电脑显示的颜色非常亮丽可能出稿就变的发乌或其他,原因就在于,我们屏幕渲染的图像是RGB的j减色模式,而印刷厂是通过四色加色生成印刷稿件,颜色模式的转变,必定会导致颜色的偏差。

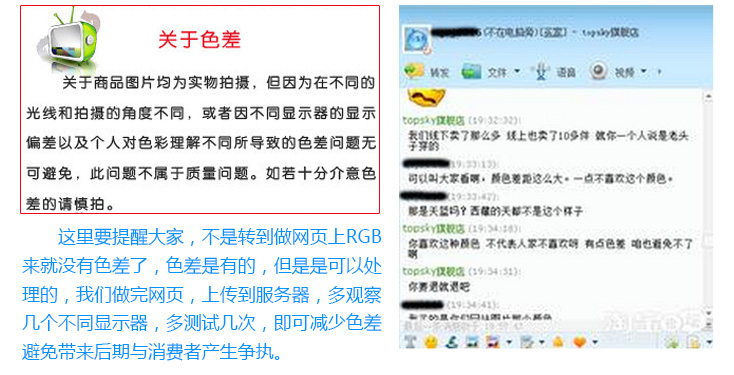
做网页就不同了,我们做出来的作品不是打印出来,而是消费者也是从电脑上看,也就是从电脑到电脑,不存在颜色模式的转换,偏色幅度就小了;当然也是有偏差的,因为屏幕显示器成产厂家不同,颜色标准也不同,所以会偏色。
在淘宝中,消费者经常抱怨,买来的衣服和淘宝描述的衣服色差很大。

第一点总结:
将单位改为像素(PX)、分辨率改为72dpi、颜色模式改为RGB。
其实平面转网页最大的好处就是,你的电脑再落后做网页都不卡,因为网页文件都很小,一个8G优盘+1T云盘,无论是素材还是作品就都装下了。
看过我视频的应该知道,我只要录制视频电脑内存占用都能到80%,但是也不影响我的网页设计,因为网页设计根本不怎么依托电脑配置,不吃太多内存。所以别为自己的转行找借口换高配机,没太大必要。

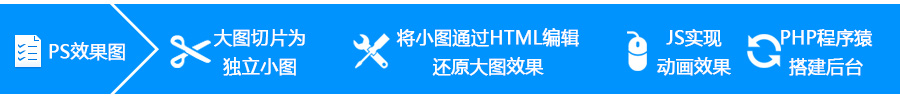
1、设计流程的更换
在做平面设计的时候,做完的PS效果图,经客户确认无误后,直接可以递交印刷厂印刷出稿了,但是网页就不同了,你做好的PS效果图,客户确认了这只是流程的开始。

以上就是一个网站生成的基本步骤,淘宝整站略微简单点,你会想后面这些东西和我网页美工有什么关系,关系非常大,做了网页美工之后你就不是一个人再战斗了,你 的工作要配合整个团队。
本来一个不到2千的网站单子来到你手上,你按照平面的方式做的天马行空,创意十足,开心的交给了HTML代码人员,人家代码人员一听是不到2千的单子按照常理半小时就搞定了,打电话约了女神吃饭,结果拿过你的稿子来一看,直接哭了,违约了女神而且还无意义的加了班,好不容易做完了交给js交互师,交互师完成了这么多年来第一次的压力活,还以为是个上万的单子那,最后给了程序人员把整个网站完成了,最终网站上线,客户看到的效果和开始签单的效果图差距很大,客户拒绝交全款,最终你们这个加过班的团队不但没有收到奖金,而受到了处罚,如果眼神能杀人的话,相信你已经死了很多次了。
造成这种结果,想要融合团队,你需要了解哪些元素需要在2千元以下单子中出现,哪些是在1万左右的单子中出现的,这个很关键。
2、网页设计元素
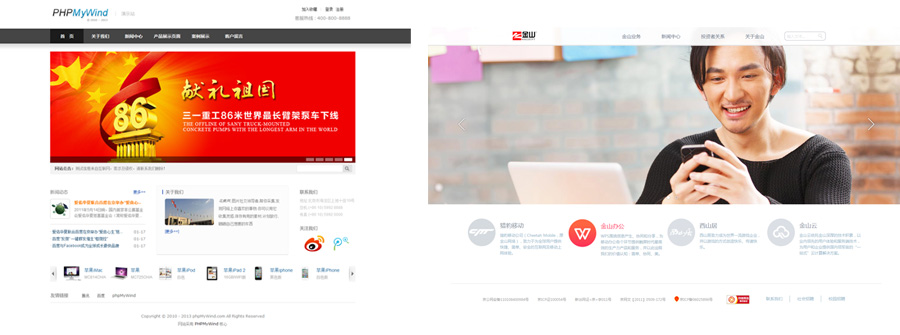
如今将效果图切割为小图后,通过HTML网页排版,这种常用的网页排版技术是DIV+CSS技术,俗称为豆腐块布局方式,如果你的效果图做的方方正正,没有圆形、多边形或异性、投影、半透明等,网页排版是非常快捷的,通常熟练的HTML码工,1小时左右就将效果图生成为网页了,这种适合于2千以下的单子,当然有的客户要简约的也有这种布局的。

这里不评价哪个网页的好坏,你一眼也应该能猜的出哪个的价值更高。
第一张标准的豆腐块布局,没有任何的异形,网页排版的工作强度非常低,而第二张,看似简单,但是他应用了图片的不透明度,圆形图形等的布局等,工作难度系数也略高一些,通过这里的讲解你应该大体知道什么样的元素适合于低价的网页,哪样的元素应该出现在高价网页中。
第二点总结:
做网页设计不和平面设计一样,你做的效果图让客户看了,网站最终上线后客户就会拿你的效果图与最终成品作比较,如果你做的效果图难度系数比较高,但是价格都跟的上,那么你的团队会积极响应完成你的设计稿,假设价格较低,那么团队的积极性上就上不去,并且没必要花这么多的时间浪费在这个小项目上。
因此你在做效果图的时候,首先应该考虑到这个单子的价格,价格合理再放宽思维进行设计创意,价格不够,就是豆腐块布局。

第三点总结:面对图片格式该作何选择
如果做一张动态图片,那么肯定是gif,在众多格式中,唯独它是可以做动画的。
选择JPG或PNG主要依据图像上的色彩层次和颜色数量进行选择。一般层次丰富颜色较多的图像采用JPG存储,而颜色简单对比强烈的则需要采用PNG。
如容器的背景、按钮、导航的背景等应该尽量用PNG格式进行存储。
如广告Banner、商品图片等颜色丰富的图像应该尽量使用Jpg格式存储。
<版权归原作者所有>
青年帮创意工坊
让你每天都有意想不到的惊喜 引领设计创意
www.qingnian8.com

 微信公众号
微信公众号 站酷主页
站酷主页