Get content
找寻您想要的最新文章及动态信息
淘宝美工海报制作思路教程1【个人总结:在平面设计与网页设计中积累的作图经验】
所属分类:最新文章更新时间:2015-09-30 16:35:45人气:6542

做了这么久的平面设计及网页美工,在做设计时脑海中有自己的一套思维方式,这个思维方式是我自己遵循的,如果能给大家带来帮助,请支持一下,记住要点赞哦。
这是第一章(也可能是最后一章了哦,这要看酷友们的评论了),就以淘宝的海报设计为案例来讲解吧,因为Banner在整个网页中占的篇幅是最大的,Banner非常重要可以直接影响到一个网页的美观,更影响到网页的整体风格,好了,闲话不多说我们开始吧。

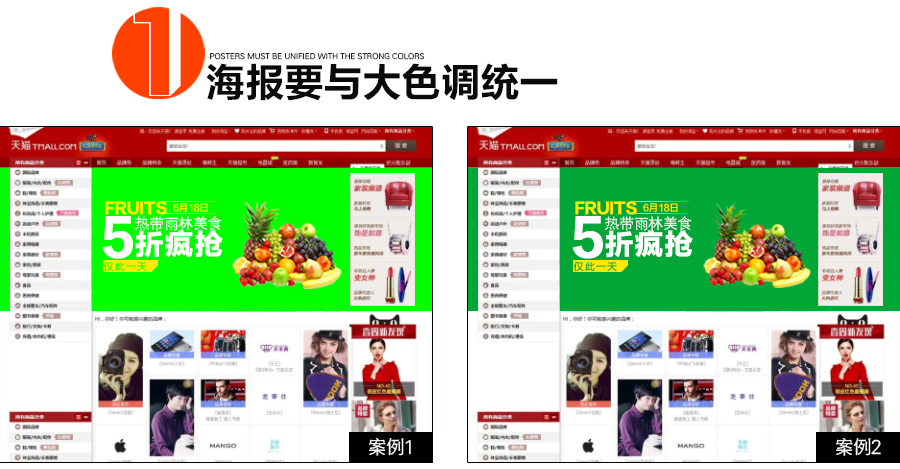
我们以天猫2013年版本首页为例,页头是使用杀伤力比较强的红色,如果海报与页头搭配不好,色调不统一,既不美观,网站“低廉感”也油然而生。
简单分析一下,案例1,典型的红配绿(这种撞色只会在东北秧歌队才用),非常的地摊货,简称视觉暴力。同样是绿色调,我们只要将绿色的明度降低,你就会感觉案例2更加和谐一些,看着也舒服。
结论1:在设计海报时,先观察大环境,海报设计尽量避免与主色调产生强烈对比,必须要用对比色设计海报时,要考虑降低纯度或明度。

客户就给了我这几张图片,文案也要我自己策划,瞬间一万只草泥马奔腾而过(敢不敢给我一款高档的衣服,把文案整理好发给我,我给你设计一个高大上的稿子)。
咳咳,我在这里说一下,我们美工面对的不只是高端的衣服,低廉甚至地摊货我们也不得不设计,将一般衣服设计打造出去,那么你就完成了美工的职责,对不对???
我们观察一下这一组图片,怎么感觉模特表情这么呆萌那,敢不敢笑一个。好吧,衣服还可以起码不是地摊货,样式大体是韩版优雅风格的,确定衣服风格也很重要,这关系到背景的选择。最终我还是选择最后一张做主题设计。


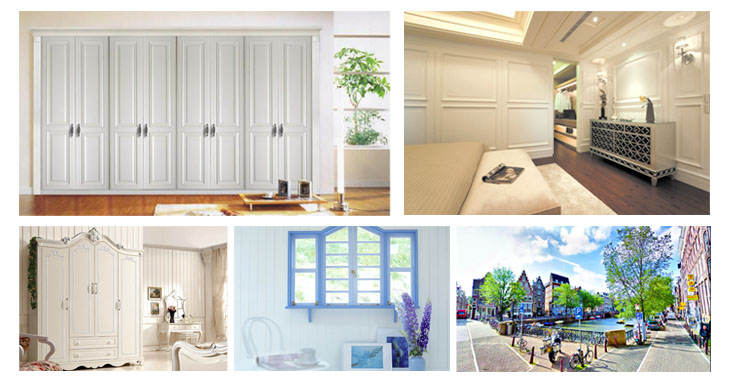
在网上寻找了很多的背景进行选择,在选择的时候时刻注意衣服。因为背景与衣服统一画面才会变的更加和谐。
衣服是韩版的,我搜集了很多韩式的背景照片,衣服比较清新因此我还选择了一张街头风景,做为备选。

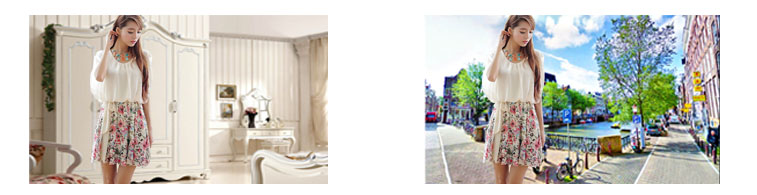
将模特分别放置到不同背景上进行对比,观察模特与背景的对应关系。
第1张韩式优雅的背景和模特整体感觉比较融洽,但是我们这款衣服的卖点是碎花裙上,要是单纯为了让模特与背景融合,那纯粹是为了美工而设计,完全没有把产品放在第一位置。
而我比较喜欢第2张海报,因为它的背景是自然街拍,具有大自然多彩的颜色,并且能够与碎花裙五彩颜色做呼应,我很满意这一张,因此会拿它来做模特背景,但是不难发现,背景与模特太不融合了,没关系,进入调整背景。
结论2:背景选择上不能单纯当海报设计,为了做出一张比较漂亮的图片,最好要做到背景与服饰的呼应。

将背景做模糊处理保留色相值,降低纯度值,随便弄一点文案过来,搭配一下各色块之间的颜色对比。
相信会PS的朋友这样一个板式,轻松可以做出来,但是这一张无论是从配色还是从突出主题上,做的很不到位,这里为什么要做着一张那?
因为很多人认为在海报中添加一段英文就显得高大上了,但是你要是不知道为什么要加英文的话,你设计起来就盲目了,变成了乱加。
其实我们中文看到一段英文的时候不会像看到中文一样,看中文立即在脑海中浮现出中文的意思,而看英文我们一般不会把他翻译出来,更多的是在大脑中第一时间进行图形化或符号化处理。这就是为什么中国人喜欢在排版的时候加英文,其实并不是给外国人看的,而是给中国人看,让中国人将其图形化,配合我们的中文对比话,突出中文的重点。
但是我们这一张海报将英文作为了主体,而中文的分量太低,根本找不到我们海报要突出的重点。
结论3:我们要明确自己的海报是给中国人看到,过度使用英文是不合适的,我们要将英文作为中文的辅助元素。

这是做的淘宝1920PX全屏海报,所以两边比较空点,其实我们950PX像素内是做的比较饱满,外侧是一种延伸,就不要管多余的了哦。
设计思路:将模特拉近,能够让消费者先仔细看一下衣服,并且在画面中也起到一个高起伏点的作用,然后将一个模特的全身放到后面,让消费能够看到衣服的整体效果,其实也是为了让画面具有远近关系充满层次感。
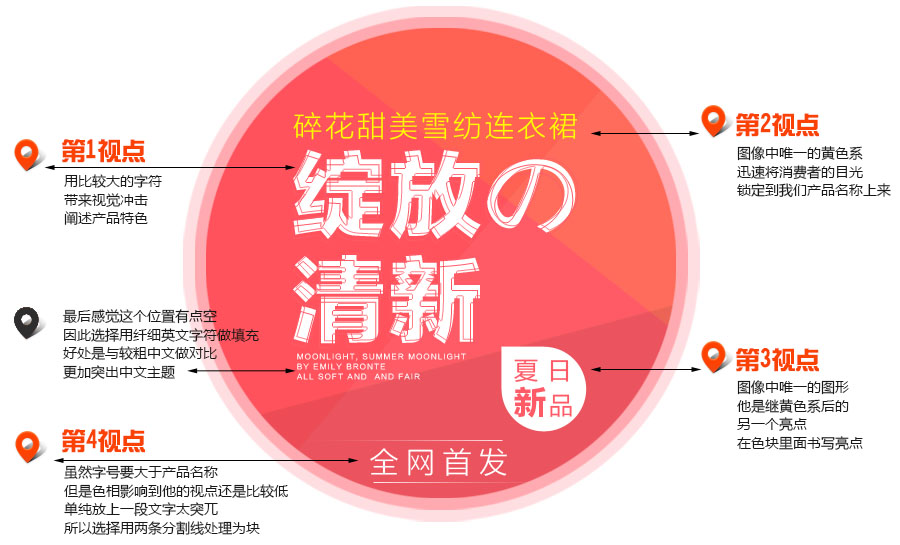
在主体文字上我决定用一个大色块吸引消费者眼球,将目光放到我们文字区域内。

总结4:产品图片展示于摄影图片展示是不同的。摄影作品更在意的是作品的原生态,而添加文字是为了更好的突出画面。而我们的设计作品是画面烘托文案主题的,因此我们在做海报设计的时候,主题是我们要重点突出的,无论用什么方式,放在第一位的一定是我们的文案。

很多时候,做完的稿子总感觉太板,不够生动画面不过活泼。
那么我们可以根据画面的氛围,做适当的修饰,让稿子细节更多,更加耐读。
这个稿子做到第四步的时候,基本上可以结束了,但是页面有点太干净,没有气氛,我根据页面风格适当的增加了一些飞舞的花瓣,这些花瓣不但可以让画面生动,通过虚实关系更加能够拉开层次关系,让页面更加丰富一些。
在这里说明一下,让页面丰富,并不是所有的设计稿点缀都用花瓣,要根据产品或页面风格,比如做电器的,可以飞舞一些立体色块等,凸显科技感(后期教程会详细给大家讲解)。

 微信公众号
微信公众号 站酷主页
站酷主页